Pixel fonts, also known as screen fonts or bitmap fonts, are fonts consisting of small pixels. Pixel fonts display the texts in simple blocks instead of elaborate curves as most regular fonts do. So the obvious advantage of pixel fonts over regular fonts is that texts using pixel fonts can still look crisp and clear in very small sizes. Cool Fonts Online - Cool Fancy Stylish Font Generator is an online tool that provides a good way to instantly change fonts for your text. Looking for beautiful font styles to write status or send messages on social networks like Instagram, Facebook, Twitter.? Then look no further, just go to coolfont.org! This tool has a large selection of. Gbdfed lets you interactively create new bitmap font files or modify existing ones. It allows editing multiple fonts and multiple glyphs, it allows cut and paste operations between fonts and glyphs and editing font properties. The editor works natively with BDF fonts. Sprite Font Builder currently supports Fill (Solid, Gradient and Pattern), Shadow (Inner and Outer) and Stroke (Inner, Centred, Outer) effects and along with a variety of blend modes, opacity sliders and settings you can generate fairly complicated bitmap fonts.
A designer never stops hunting for new fonts as a different/fresh font can easily beautify any design project. There is a growing number of web fonts, each have lots of items and, sometimes, we only want to use some unique and creative font except the regular ones for our web applications. If you can design your own font but don’t know where to start from then you are at right place.
In this article I would like to introduce you with 10 Best Free Online Font Editors that can help you to generate your own innovative and creative fonts for your web projects. Following services are absolutely free and offers numerous features and help you to produce some exceptional and beautiful fonts for your next projects. So, what are you waiting for, let’s explore the list without further ado.
1. Glyphr
Glyphr is a free, html5 based font editor. Font design has a high barrier of entry. Professional font design programs are very complex, and quite expensive. Glyphr is accessible, streamlined, and made for font design hobbyists, and it’s free. You can create complex shapes, copy & paste, flip ‘em around or lock them down, drag & resize to your heart’s content. Edit paths with cubic Bezier curves. Define a shape once, like an ‘o’, and re-use it across many characters, like ‘bdgpq’. Make changes to the Linked Shape, and it updates all the characters linked to it.
2. BirdFont

Birdfont is a free font editor which lets you create vector graphics and export TTF, EOT and SVG fonts. It provides myriad of features prominent among them are curve orientation, contextual ligature substitution, kerning strings, object rotating, background changing and more.
3. Font Struck

FontStruct lets you quickly and easily create fonts constructed out of geometrical shapes, which are arranged in a grid pattern, like tiles or bricks. You create ‘FontStructions’ using the ‘FontStructor’ font editor. Once you’re done building, FontStruct generates high-quality TrueType fonts, ready to use in any Mac or Windows application. You can also use the FontStruct widget to show your FontStructions on your own website or blog.
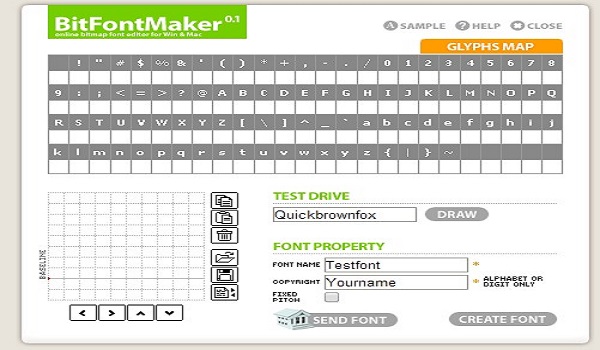
4. Bit Font Maker 2
BitFontMaker2™ is fast and easy Online Bitmap font Editor. You can edit and build a pixel-font on your web browser. The tool allows you to download fonts or upload your fonts on their gallery in True Type Font (.ttf) file.
5. Fontastic
Fontastic is great tool which enables us to choose items from multiple icon sets. The chosen items are combined into a single font with a click where this approach helps minimizing the font size as we only choose the icons needed. It is also possible to intervene the naming process and import our own SVG icons.
6. Prototypo
The tool has a set of over 20 parameters to allow experimenting with built-in glyphs. It has several editing and designing features and besides a lot more are also lined up as upcoming releases.
7. PaintFont
PaintFont.com is a free online service for the easy creation of painted fonts.
With PaintFont.com you can convert drawings (e.g. your handwriting) into vector fonts and give your digital produced documents a personal touch again. Create any number of fonts free of charge. All rights belong to you, the font creator.
8. Fontark
Bitmap Font Editor
FontArk is an innovative browser-based font editor, font creator (BETA), featuring the most versatile real-time multiple glyph editing system. Drawing characters with Fontark font editor is as easy as can be. Built over a fluid grid (the Matrix), a sophisticates glyphs synchronization system (The SX system) and an automatic Outline generator all you have to do in order to create your font is draw the center line (Skeleton) of the characters, all the rest can and will be tweaked easily later on. Never struggle to create grids, parallel outline curves and be bothered with the right thickness of the font.
9. FontForge
FontForge is an online platform for designing free fonts. It has an easy-to-use user interface and a built-in program for comparing different fonts. With FontForge, one can create and edit fonts in various formats, including PostScript, SVG, True Type, Open Type and more.
10. My Script Font
MyScriptFont is a great online tool for producing vector font out of one’s own handwriting. All you have to do is download a template in PDF or PNG format and take a print of it. Further, write a text in your own handwriting and scan to upload the file (The tool supports JPG, PNG, PDF and more). You can also use Paint for writing text. Unlike other similar tools, MyScriptFont allows you to preview and download your handwriting font for free in Open Type and True Type file format.
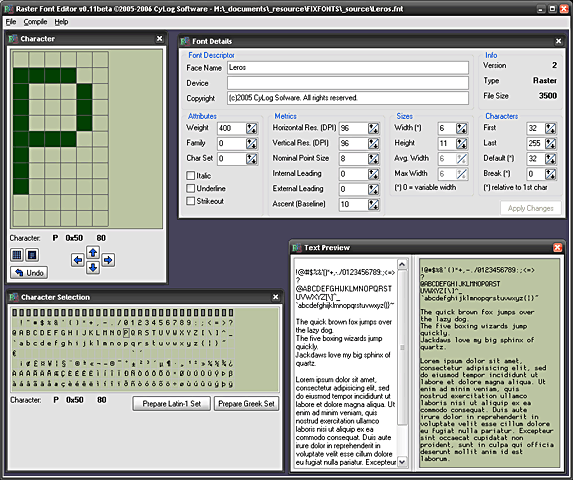
The Dot Factory is a small open source tool (MIT licensed) intended to generate the required C language information to store many fonts and images, as efficiently as possible, on a microcontroller. These fonts are then uploaded via the LCD driver (see the Drivers and Modules page for a few) to the actual dot matrix LCD. It is written in C# for Visual Studio 2008 and has been tested on Windows XP, 2003, Vista, 7 and Linux via Mono.
Working with dot matrix LCDs with microcontrollers, while not difficult, is tedious. The actual LCD controller allows us to upload simple visual data (dot on or dot off) into the LCD’s dot matrix, but not much else. It is up to our software to decide what to upload when we want to draw lines, circles and more importantly – text.
While there are software graphic libraries that allow us to generate a character “on the fly” using vector graphics (the character is described as a series of drawing commands that allow scaling and decoration) – these are much too complex and large to integrate in a microcontroller environment. Consequently, we must store the exact appearance of a character as a series of 1s and 0s, equivalent to a “dot on” “dot off” on the LCD, and upload this as a bitmap when we want to display text. While it is possible to generate this manually, it is desired to have a tool to do our grunt work by converting windows fonts (given a size and decoration) into a series of bitmaps.
Using The Dot Factory
TDF is comprised of two panes – the input pane on the left (what you want to generate) and the output pane on the right (the generated output, in C code). The input pane can accept either a font of your choice (for writing text to the LCD) or an image. When generating a font, you have the option of either generating all the available letters (by selecting “All” in the Insert Text box and clicking the plus button) or by typing in which letters, numbers or symbols you are actually using in your application (for example: 0123abcd). If you are writing a simple application that has only a few sentences, you can type them wholly in this box without fear of duplicating letters – TDF takes care of that by discarding any duplicates. This way only the letters you use will take up space.
Once you have completed setting up what it is you’d like to generate (be it an image or font), select the output method in the output pane. If you are using the LCD drivers on this website, you want it to generate an MSb first output, otherwise images will come out wrong. If you have a compiler that supports the “0b” binary specifier, you can select “binary” rather than “hex”. This will allow you to visually see the pixels you will set and allow for manual touch up by the user without having to calculate hex and experimentation. Click generate and your C code will be outputted to the text box below. Copy paste this into your application (it is recommended to put this in a separate module, not your LCD driver module, for organizational reasons).
Note that 5×7 and 5×8 fonts cannot be generated using this tool. While some TTF fonts can render characters this small they are usually distorted to the point of uselessness. You can download a ready made five by seven font here. I ripped this font from text file a while ago, so apologies to the uncredited author.
What does it generate?
For font generation, three entities are generated.
- The character bitmap array: This holds the actual characters as a bitmap (only the characters selected in the input pane). Each byte represents a single vertical page sent to the LCD. All vertical padding is removed from the characters
- The character descriptor array: Allows O(1) mapping between a character’s ASCII value and required meta information about the character – namely its width in bits and its offset into the character bitmap array. When the LCD driver needs to find where character X is located in the bitmap array, it will jump to index [X - font.startCharacter] in the descriptor array. The startCharacter is the first character (that is, the character with the lowest ASCII value) used for this font. By defining a startCharacter we can reduce the number of elements in the descriptor array.
- The font information: This element is essentially the font descriptor for this font. It holds information regarding this font like the name of the character bitmap and descriptor arrays, the font start character and how many pixels wide a space character is for this font. The LCD driver will replace the space character with empty pixels (this saves both processing time, space in the character bitmap array and space in the character descriptor array – since the space is the first ASCII character and is commonly used).
The generated structures are generated with documentation, but you may want to see a sample bitmapDb header file for detailed info on the character descriptor array and font information structures. For image generation, only the image’s bitmap array and size descriptors are generated. Note that the height value is pixels (bits) and width values are in pages.
Revision history
I usually release versions according to user demand. If you think TDF can use whatever feature, drop me a line. When enough users request something I invest the time to add it.


Bitmap Font Maker
- Version 0.1.4 (2jun12): Support for “Column Major” mode where each byte represents a column rather than a row – contribution by Paul Ryland
- Version 0.1.3 (31mar12): Linux support with Mono – contribution by mru00
- Version 0.1.2 (29may11): Fixed width/height being swapped. Added support for configuring image descriptor format (bits/bytes). Thanks geo for the heads up and suggestion
- Version 0.1.1 (25may11): Added support for multiple descriptor arrays with a double lookup. Before this version TheDotFactory could generate Unicode characters but the lookup tables were usually too huge to be of any use. Using this feature, a double lookup is employed, allowing for fast lookups for characters residing at disparate ranges. See the video for an explanation (will be posted in the next few days). In addition to this, added support for specifying character ranges instead of inputing the actual characters. For example, <<100-120>> will generate characters for ASCII characters 100 to 120. Thanks a bunch to Archis Bhave for inputs and testing. Source is now distributed via github.
- Version 0.1.0 (15dec10): Added support to format the generated variable names (thanks SpiralBrain), added end character indication to font information (thanks Nick Jensen), added the ability to save to clipboard from File menu and added the ability to save the source/header to file via file menu (don’t remember who, but someone wondered why this wasn’t in. I personally think all fonts should be in a single module and so I opted for copy/paste, but to each his own)
- Version 0.0.9 (06jun10): Fixed a bug that prevents the space character from being generated (broken in 0.0.8 – thanks Thomas Kibalo)
- Version 0.0.8 (29may10): Fixed two unreported crashes (clicking generate without entering any text and when a newline existed in generated text), added the ability to copy the outputted text by using a context menuVersion 0.0.7 (28may10): Added ability to select whether character descriptor array is to be created and which character will be used to visualize the font (thanks Christian Treczoks), syntax coloring automatically disabled when generating large amounts of text (will be fixed properly next version), properly handled bitmaps with no black pixels in them (displays error instead of a crash), some minor cosmetics
- Version 0.0.6 (03mar10): Bug fix for image generation (tried to save a temporary file for debugging in a custom directory) – thanks to Nir Shemeshfor pointhing this out!
- Version 0.0.5 (23dec09): Added support for rotation (90 degree increments), space character generation, width (bit/byte) selection of character width and font height, optional generation of character height/width and font height, structures are now generated with documention, input text and font is persisted throughout invokations of the application, persistent preset management – add, edit, delete output configuration presets
- Version 0.0.4 (31jul09): Added a space to end of comments in the char descriptor array to prevent preprocessor misinterpreting ‘’ as a newline
- Version 0.0.3 (30jul09): Added output configuration: hex/binary, MSb First/LSb first, configurable padding removal, comment control, flip X/Y and more
- Version 0.0.2 (28jul09): Vista support
- Version 0.0.1 (25jul09): Initial release (flip not supported, output format not supported, not tested on Vista)
Download
Create Bitmap Fonts
To run this executable, you must have the .NET framework installed. The stable binary has been in the wild for a month at least with no major bugs reported. Non stable binary contains new features and bug fixes (see revision history).
- Latest binary (0.1.4): Windows 7/Vista/XP/2003, requires .NET framework 3.5
Up to date source can be found at Github.
